When it comes to creating the correct layout for a website, there are various different terms and jargons often floating around, leading to frustration and confusion. Whether you are creating your website from scratch or working with a website designer, it is always jarring when you do not understand the terminology being used and you have to keep googling or asking to be clarified. Well, it can make the website designing process that much more annoying – wouldn’t it?
So let’s take a look website design terms and jargons that will not only help you with your overall understanding of a website’s structure and layout, but if you’re working with a designer, you’ll have a better idea of what they’re trying to communicate. This should make website designing process smoother and more positive experience for you – which is what it should be.
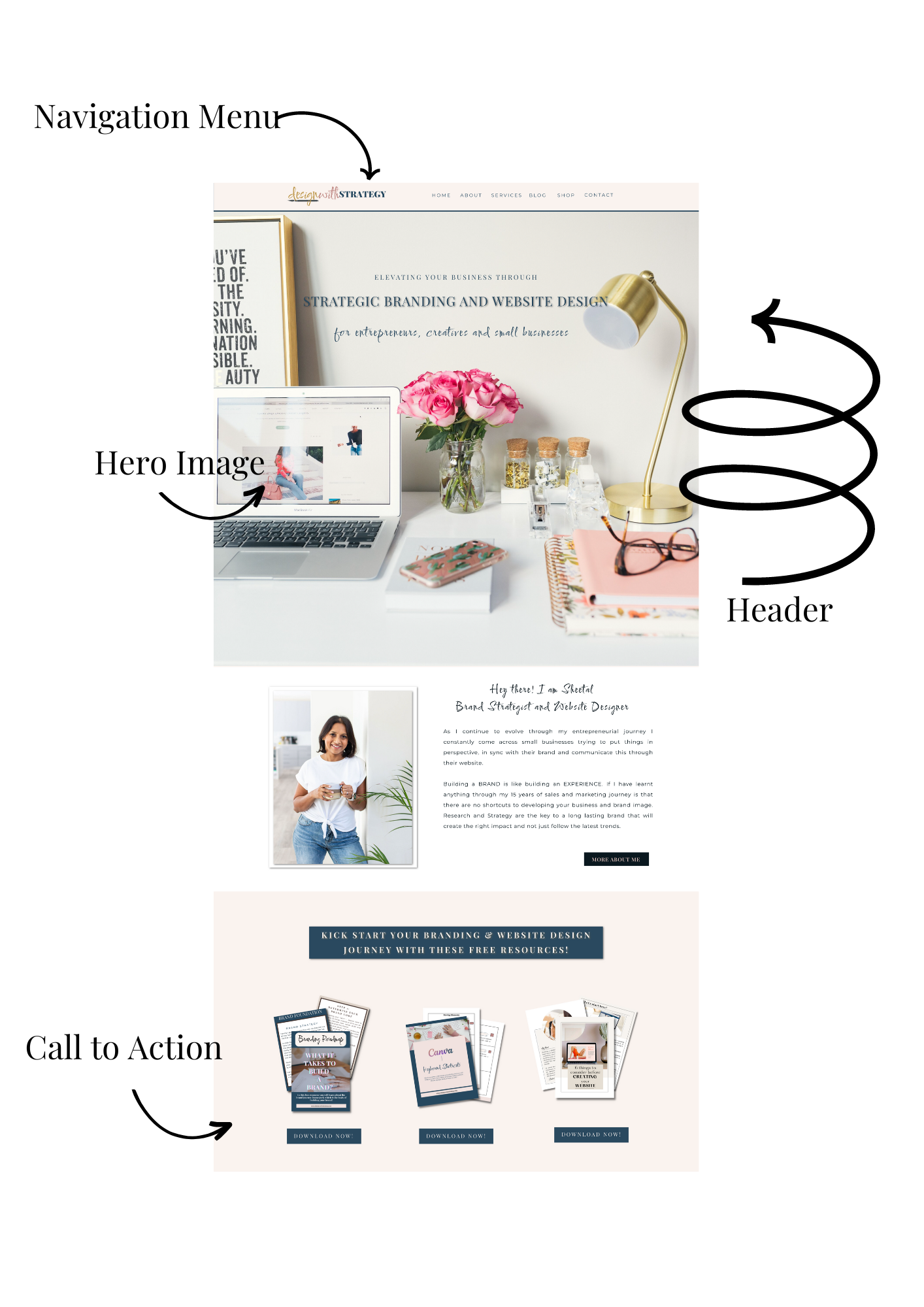
WEBSITE DESIGN TERMS TO KNOW BEFORE YOU START CREATING YOUR WEBSITE

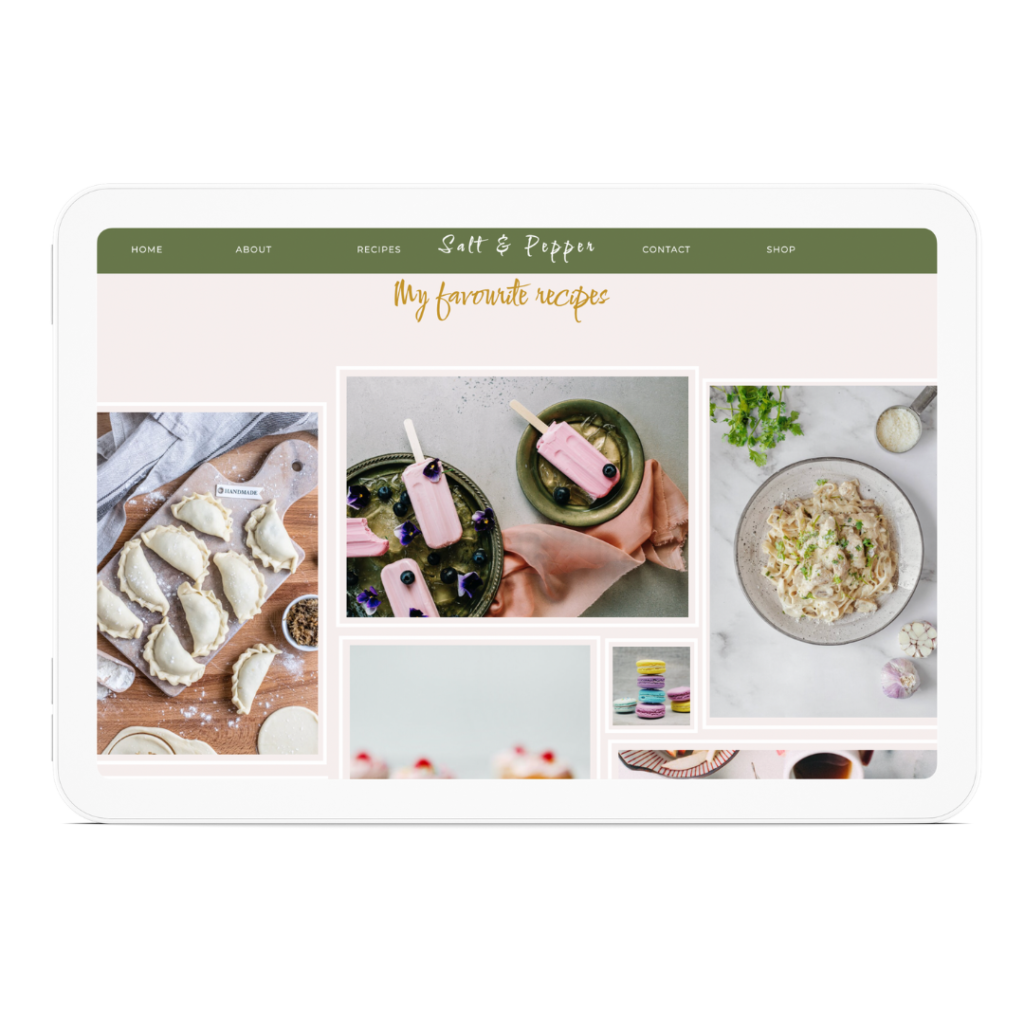
1. Navigation menu: A navigation menu is typically a horizontal or vertical bar that can be found on every one of your website’s pages. With a navigation menu, visitors can easily make their way around your website and get to where they want to go, whether it’s your online store or your about us page. Generally, the main menu should not have more than six navigation bars.
- Secondary navigation menu: This is often at the top of the page above the actual navigation menu. It is usually a coloured bar and is mainly used for specific Call To Action (Black Friday Deal!) or sometimes to have additional menu items which are not the main focus for the website visitors.
- Submenu: A sub-menu involves a strategy of nesting one menu inside another. For instance, under a main menu titled “SERVICES,” there may be a sub-menu with a title like “Brand Strategy’, Website design,’ Canva tutorials etc which has its own list of options as well.Each submenu item is an individual web page.

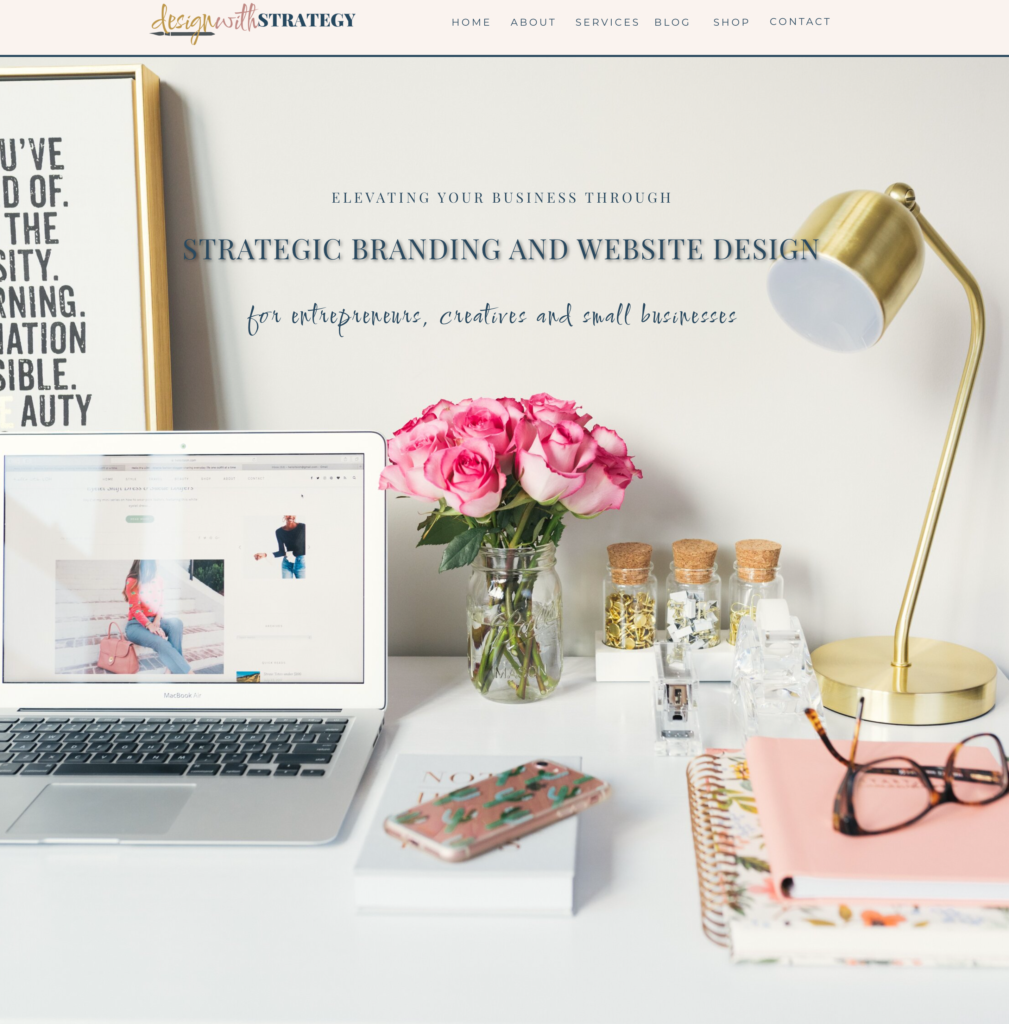
2. Header: In the web page layout, the header is the upper (top) part of the webpage. It is definitely a strategic part of the page as the area which people see before scrolling the page in the first seconds of introduction to the website. Most often this includes the navigation menu, business logo and secondary navigation menu.
3. Hero image: A hero image is a website design term used to describe an oversized banner image at the top of a website. Sometimes called a “hero header”, it highlights your website visitor of your company and offering because of its prominent placement towards the top of a webpage that usually extends full-width.

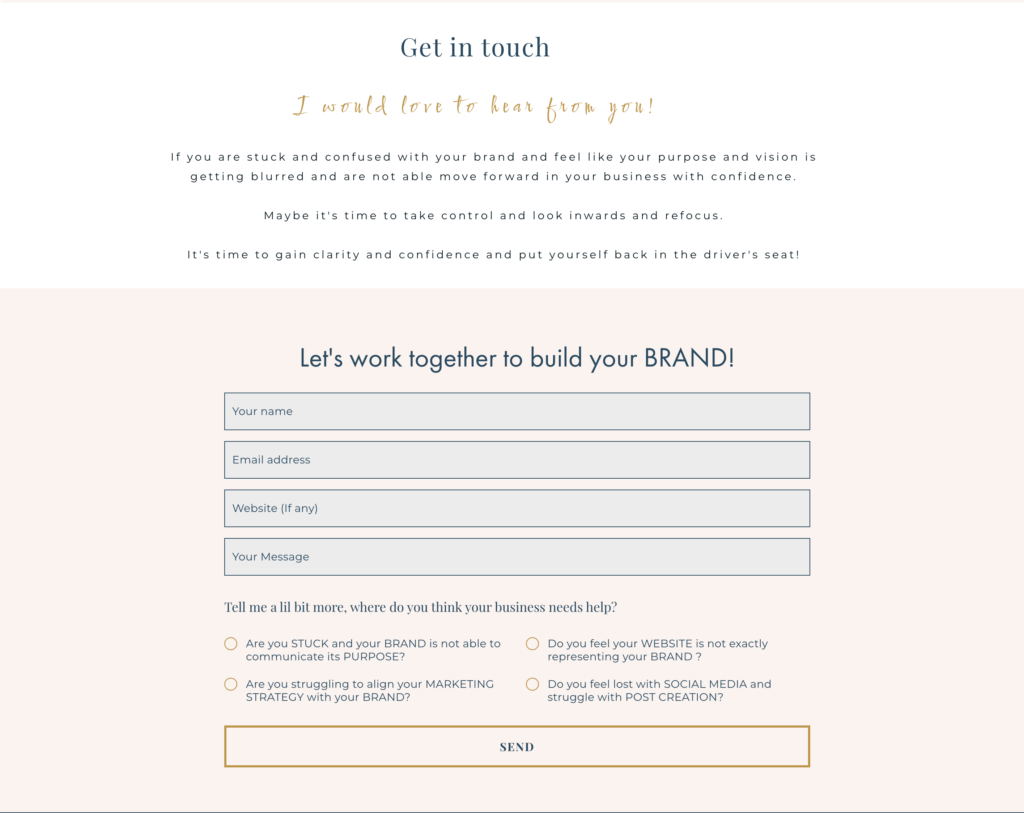
4. Email subscriber form: A email subscriber form is where website visitors can sign up for regular content from your website, blog, or brand and it is linked to your email marketing service provider, i.e: Mailchimp, Flodesk, ConvertKit etc. Generally, the visitor enters their name and email address in exchange for something free like an e-book, PDF or template.

5. Landing page: A landing page is a standalone web page that a visitor “lands” on after clicking through from an email, ad, or other digital platforms. As opposed to homepages and websites, which are designed for exploration, landing pages are customised to a specific campaign or offer and guide visitors towards a single call to action. In short, landing pages are designed for conversion.

6. Call to action: A “Call To Action” on a website is an instruction to the visitor in order to encourage them to take some kind of specific action. It might be simple instructional text, such as “call us now”, “find out more”, or “subscribe to our Newsletter”. Generally, calls to action (CTA) are followed with a coloured button and a verb like ‘Learn More’ or ‘Read More” or ‘Book Now’

7. Contact form: A contact form is a short web-based form published on your website that collects visitors name and email and with space for personal message. Any visitor can fill out the form and submit it to send a message to the site owner. This form is connected to your business/personal email account, NOT an email service provider, and is most often used for client enquiries or personal messages.

8.Sidebar: A sidebar is a column placed to the right or left of a webpage’s primary content area. They’re commonly used to display various types of additional information for visitors, such as: new blog posts, navigational links to key pages. Ads for products or service

9. Footer: The website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form.

Final thoughts!
Now that you have got the basic terms that you will or your designer will be using in website design, hopefully creating a website should not seem such a difficult task

ARE YOU LOOKING FOR?
Strategically crafted, beautifully designed websites that will help your brand STAND OUT!
Check out more resources on WEBSITE CREATION!
As a small business or start-up – Do I really need a website?
SEO – What do you need to know about SEO while creating a website ?

[…] doing so. The issue is, as an amateur designer you can soon become overwhelmed and may not truly, understand the layout, terminology and hierarchy of a web design leading to a website that’s less than ideal or […]